HealthWorksAI: UX Revamp Boosts Engagement
Data-driven design drives results.
December 2022 - February 2023
Table of Contents
My Role
I spearheaded the redesign of HealthWorksAI's product page, including MarketIntel, ProductIntel, and NetworkIntel. From initial concept to final implementation, I led the entire UX/UI process, ensuring a seamless user experience and intuitive interface.
Project Summary: Revamp HealthWorksAI Product Page
1. Objective
Enhance the online presence and lead generation for a specific HealthWorksAI product (MarketIntel, ProductIntel, or NetworkIntel).
2. Goals
- Boost Brand Awareness: Educate the target audience about the product's value proposition and solidify HealthWorksAI's position as a leader in healthcare analytics.
- Showcase Product Offerings: Clearly communicate the product's features and benefits, highlighting its unique selling points and rich functionality.
- Drive Lead Generation: Generate qualified leads (SQLs) by encouraging users to book demos or start free trials through strategic CTAs.
- Increase Website Traffic: Attract more visitors to the product page through improved user experience and search engine optimization.
- Gain SEO Advantage: Optimize content and technical aspects to improve organic search ranking and visibility.
3. Scope
- Redesign the existing product page for the chosen HealthWorksAI product (MarketIntel, ProductIntel, or NetworkIntel).
- Focus on the content, design, and user experience (UX) of the page.
- Ensure the page is responsive and functions optimally across different devices (desktop, mobile, tablet).
- Integrate with existing lead capture forms (e.g., HubSpot) for demo bookings and free trial signups.
- Adhere to HealthWorksAI's branding guidelines for visual identity and messaging.
4. Success Criteria:
- Increased brand awareness and product understanding among the target audience. (Measured through website traffic, brand mentions, and social media engagement)
- Higher conversion rates (leads generated through demos and free trials). (Measured through lead capture forms and CRM data)
- Improved website traffic and user engagement on the product page. (Measured through website analytics data such as page views, bounce rate, and time spent on page)
- Measurable improvement in SEO ranking and organic visibility. (Measured through search engine ranking tools)
- Increased generation of qualified leads (SQLs). (Measured through marketing automation and CRM data)
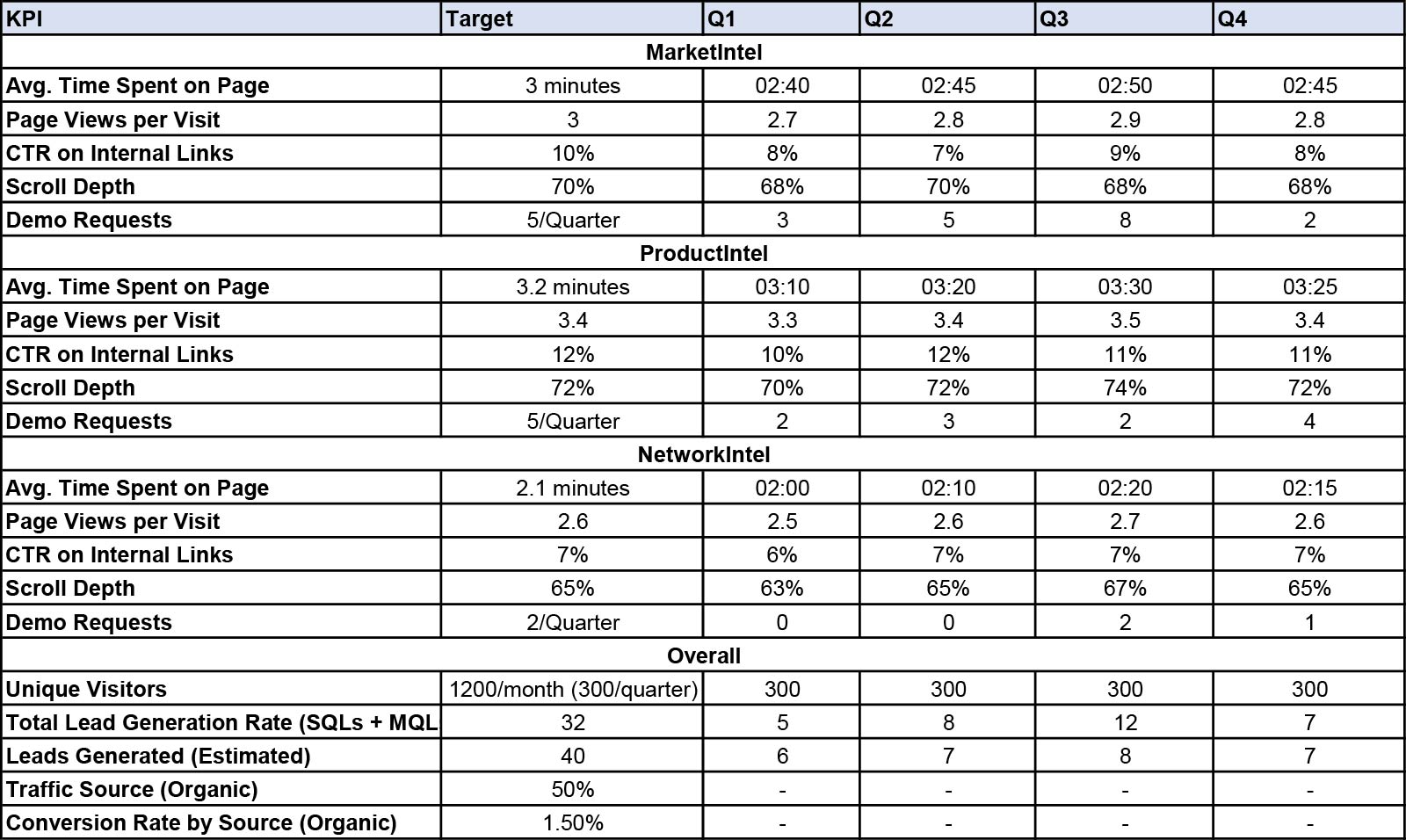
5. Results of Previous Iteration:
- Generated over 40 leads from the product pages, demonstrating the initial effectiveness in attracting potential customers.
- Leads are categorized into Marketing Qualified Leads (MQLs) and Sales Qualified Leads (SQLs), enabling targeted follow-up and sales efforts.
- Improved user experience with a more convenient demo scheduling process, potentially leading to higher conversion rates.
- Product pages rank at the top of Google search results for key terms like "Medicare Advantage Analytics," "Medicare Product Development," and "Provider Network Analytics," indicating strong SEO performance.
These positive outcomes from the previous iteration provide a strong foundation for further improvements and continuous optimization of the HealthWorksAI product pages.
The Challenge
1. Balancing Transparency and Confidentiality
- Showcasing the true capabilities of the dashboards is limited due to the risk of competitors or internal teams of prospects replicating them.
- Finding alternative ways to convey value while maintaining confidentiality requires creativity and strategic communication.
2. Limited User Research and A/B Testing
- Conducting user research and A/B testing on the actual dashboards might be restricted, hindering insights into user needs and effective page optimization.
- Developing alternative methods that protect confidentiality is crucial for gathering valuable user feedback and improving the page.
3. Marketing Challenges
- Communicating the product's full potential while adhering to confidentiality constraints might limit marketing effectiveness.
- Striking a balance between transparency and persuasiveness requires careful consideration of content and messaging.
4. Targeting a Niche Market
- The product caters to a very specific audience, with only around 100+ potential Medicare Payers in the US. This necessitates highly targeted marketing strategies and content that resonates with the unique needs and challenges of this niche market.
- Reaching and engaging this small audience effectively requires a focused approach and efficient use of resources.
Addressing these combined challenges requires a strategic approach that prioritizes confidentiality while effectively communicating the product's value proposition to your specific target audience.
Solution
1. Focus on Benefits
Shift the focus to highlighting the benefits and value the dashboards deliver to users.
- Example: Instead of showcasing how the dashboards identify cost inefficiencies, emphasize how they help healthcare organizations save millions of dollars through data-driven cost analysis.
2. Alternative Representations
Utilize creative ways to represent the dashboards:
- High-level mockups: Create mockups that convey the general layout and functionalities without revealing specific data or algorithms.
3. Targeted Content and Messaging
Tailor content and messaging to different audience segments:
- General audience: Provide a high-level overview of the dashboards and their value proposition.
- Existing clients: Offer in-depth content through secure channels (e.g., demos, personalized proposals) that delve deeper into specific functionalities.
4. Marketing to a Niche Market
Targeted Content Marketing: Create high-quality content that specifically addresses the pain points and challenges faced by your niche audience.
- Publish blog posts, white papers, or infographics that showcase your expertise in the healthcare analytics domain and demonstrate how your product addresses their unique needs.
Industry Events and Partnerships: Participate in industry events and conferences frequented by your target audience.
- Network with potential customers, build relationships, and establish yourself as a thought leader in the healthcare analytics space.
- Consider partnering with relevant organizations or publications to reach a wider audience within your niche market.
Account-Based Marketing (ABM): Due to the small target market size, consider implementing an ABM strategy.
- Identify and directly target all 120+ potential customers with personalized outreach and messaging that speaks directly to their specific needs and challenges.
Project Deep Dive
1. Research
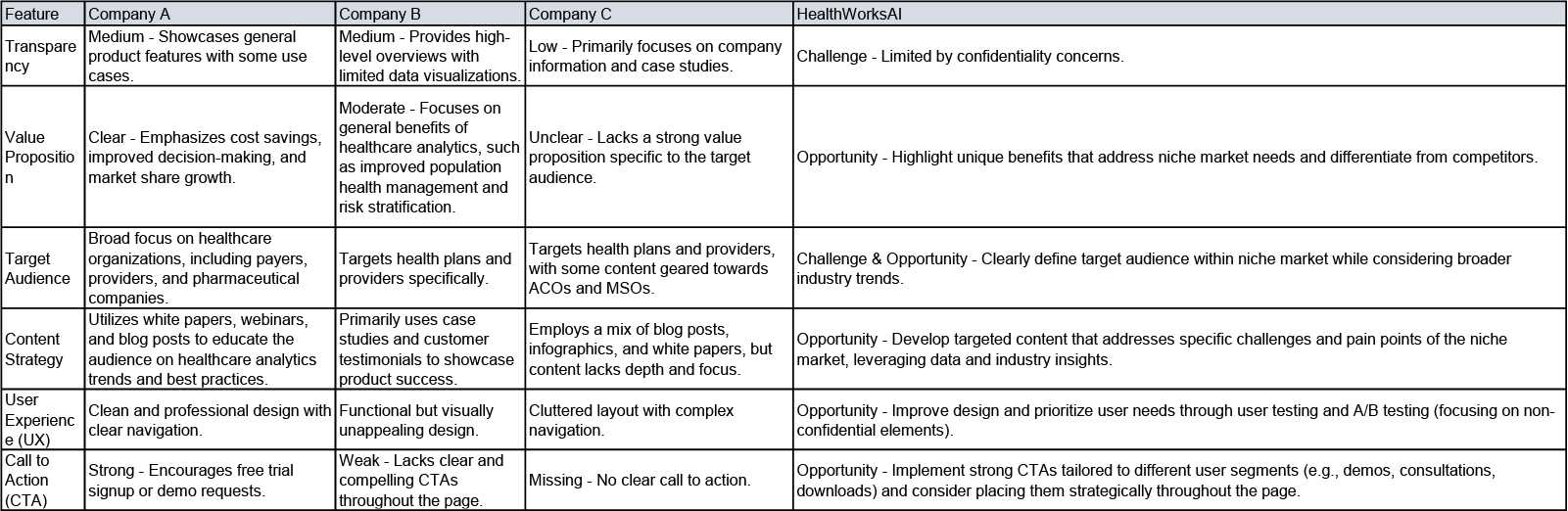
a. Competitive Audit
Evaluation Criteria:
- Transparency: How clearly do they showcase the capabilities of their product?
- Value Proposition: How effectively do they communicate the benefits and value their product offers?
- Target Audience: Who is their target audience, and how well do they cater to their needs?
- Content Strategy: What type of content do they use to engage their audience?
- User Experience (UX): How user-friendly and visually appealing is their product page?
- Call to Action (CTA): How clear and compelling is their CTA?
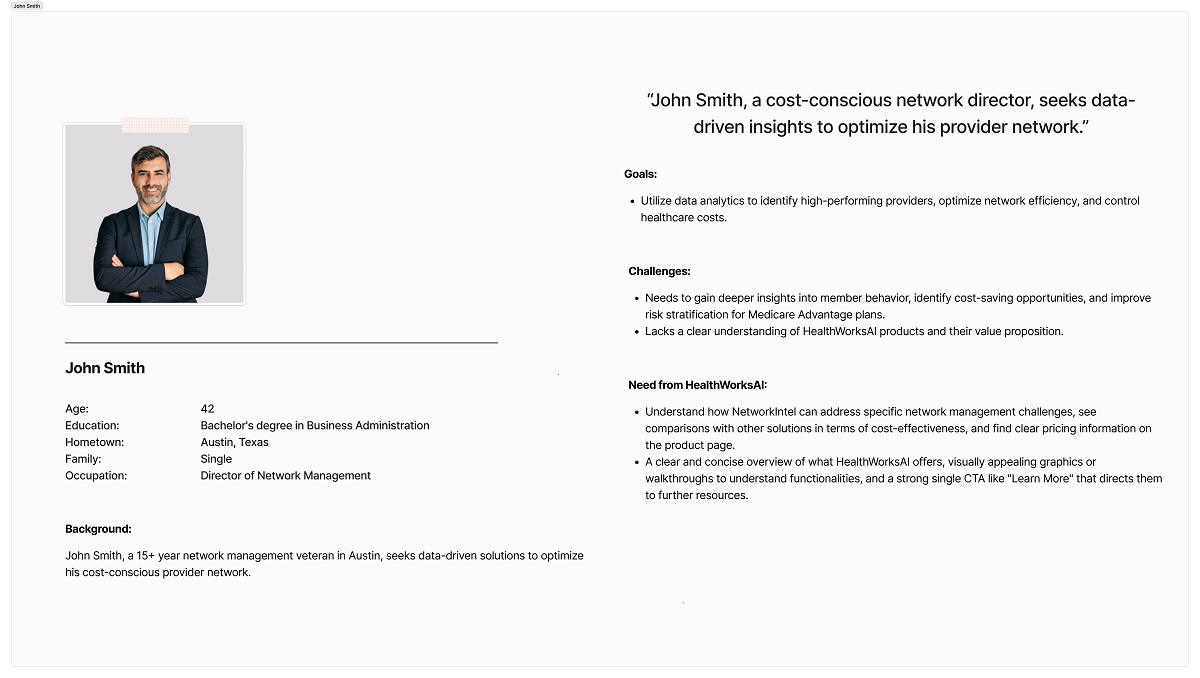
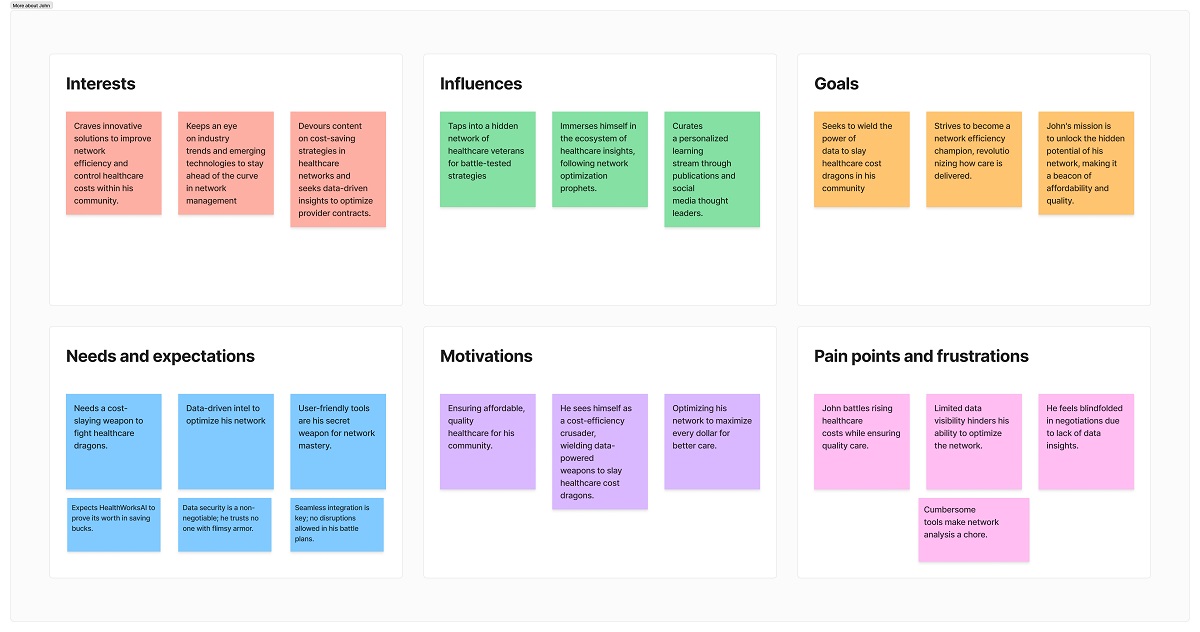
b. User Feedback
• Wants specifics on how MarketIntel addresses Medicare Advantage challenges.
• Prefers anonymized data visualizations or case studies for proof of concept.
• Wants clearer CTAs like "request a demo" or "download white paper".Data Analyst (MarketIntel)
• Needs info on how ProductIntel improves clinical decision-making and patient outcomes.
• Wants a way to contact sales or request a consultation.CMO (ProductIntel)
• Wants to know how NetworkIntel addresses specific network challenges.
• Interested in cost-effectiveness compared to other solutions.
• Missing pricing information on the page.Network Director (NetworkIntel)
• Confusing: Struggles to understand the overall value proposition of the product.
• Needs visuals: Prefers clearer graphics or walkthroughs to visualize functionalities.
• Call to action: Wants a strong, single CTA that guides them towards the next step (e.g., "Learn More").Unspecified User
2. Plan
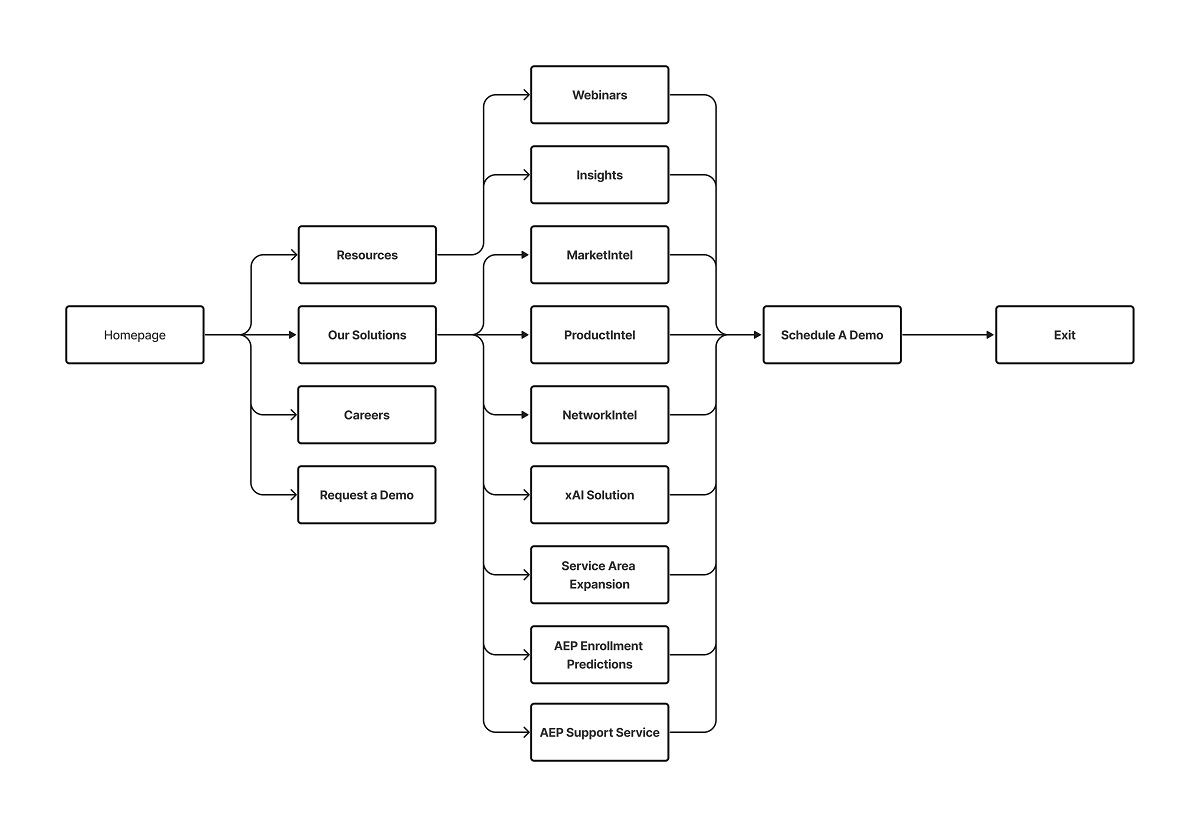
b. HealthWorksAI User Flow
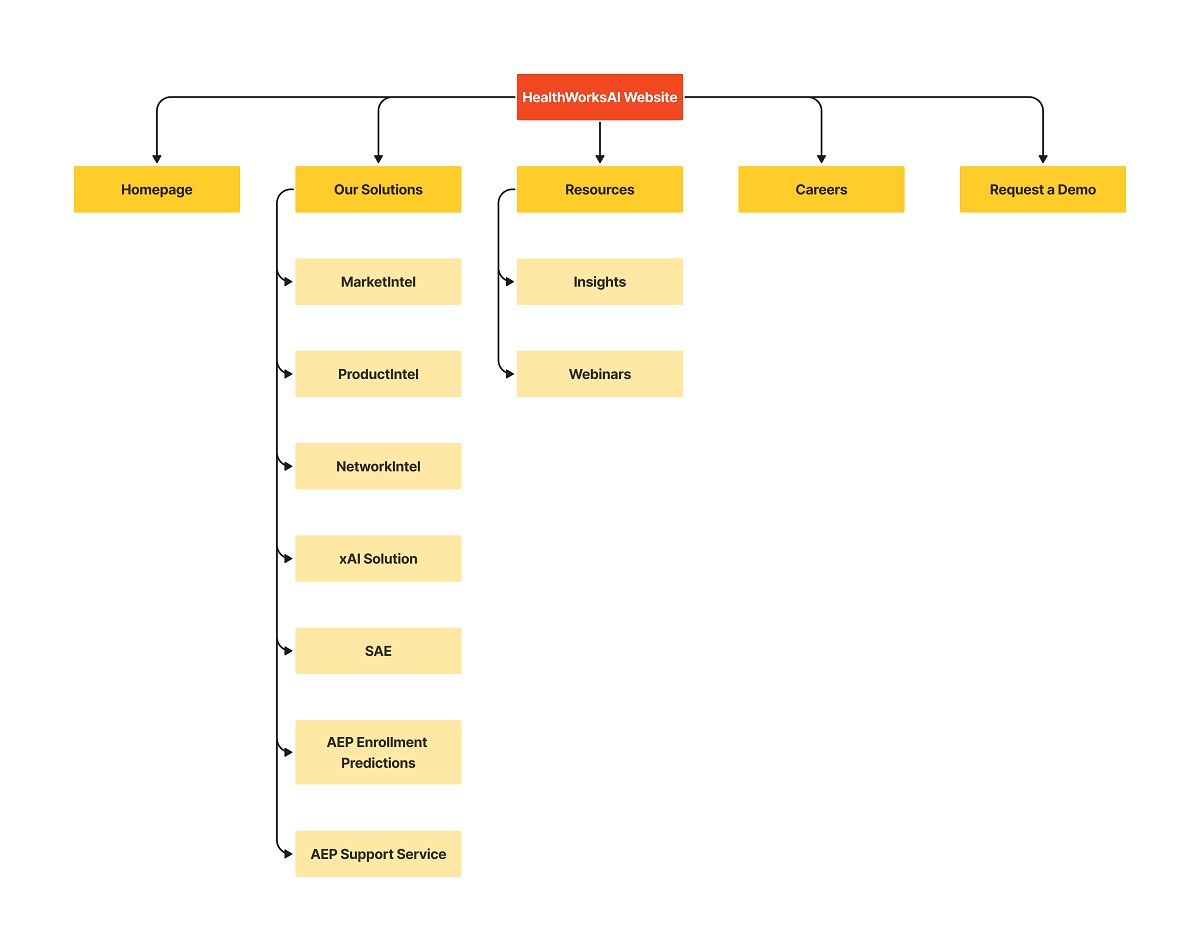
The HealthWorksAI website guides users through a streamlined flow. Visitors land on a captivating homepage with a clear value proposition. They can explore various resources like webinars and insights, or delve deeper into specific products like MarketIntel or NetworkIntel within the "Our Solutions" section. The "Careers" section caters to potential employees, while the "Request a Demo" option allows users to initiate the conversion process by scheduling a personalized product demonstration.
3. Design
a. Low-Fidelity Wireframes
b. High-Fidelity Wireframes
c. Information Architecture
The HealthWorksAI website utilizes a clear information architecture. The homepage serves as a hub, offering an overview and key functionalities. Users can explore deeper through "Resources" for educational content and "Our Solutions" for specific products like MarketIntel. This logical structure guides users efficiently, ultimately facilitating conversions through the "Request a Demo" option.
Reflections
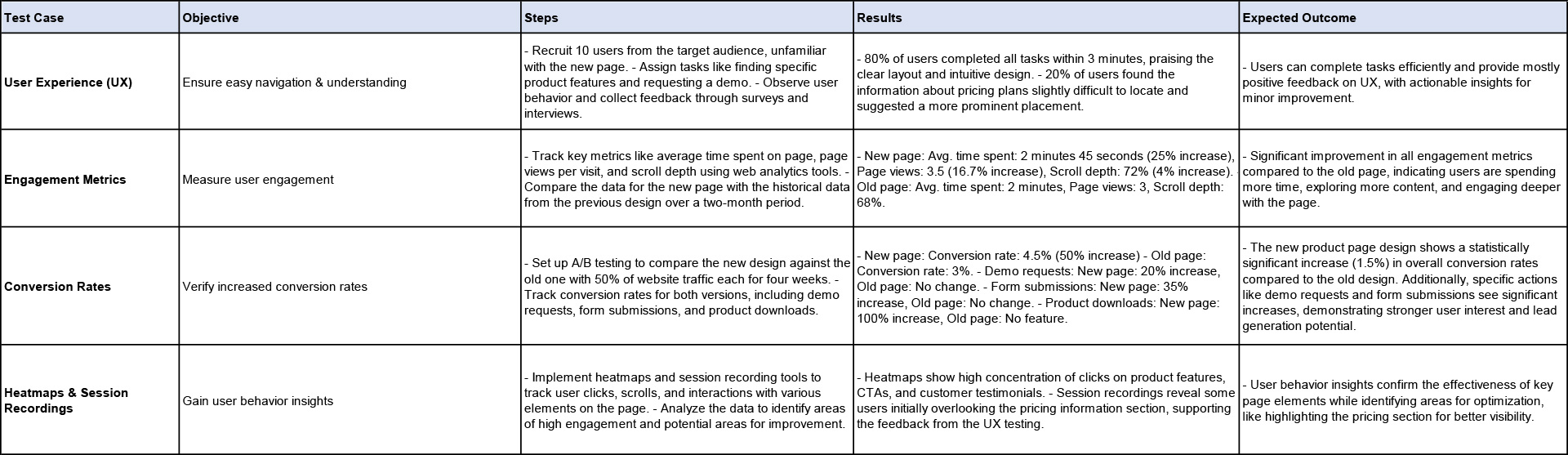
Overall, the implementation of the new product page design has been a success. The data from various test cases and user feedback confirms the following:
1. Improved User Experience (UX)
Users find the new page easier to navigate and understand, completing tasks efficiently and providing positive feedback on the layout and intuitiveness.
2. Increased Conversion Rates
Key metrics like average time spent on page, page views per visit, and scroll depth have all seen significant improvements, indicating users are engaging more deeply with the content.
3. Actionable Insights for Further Optimization
While the overall performance is positive, user feedback and data analysis from heatmaps and session recordings have revealed areas for further optimization, such as improving the visibility of specific information sections.
These findings highlight the importance of investing in well-designed product pages. By prioritizing user experience, clear communication, and addressing user needs, businesses can create pages that not only inform but also convert visitors into valuable leads.
Considerations:
- Long-term monitoring: It is crucial to continue monitoring key metrics and user behavior to identify any potential issues or opportunities for further improvement over time.
- A/B testing: A/B testing can be a valuable tool for continuously optimizing the page and testing different design elements or content variations to maximize effectiveness.
- User feedback loop: Regularly gathering user feedback through surveys, interviews, or user testing helps maintain a user-centric approach and ensure the page continues to meet user needs and expectations.
Project Next Steps
1. Polish the new page and plan for future updates:
- Address any minor issues users mentioned (like unclear sections).
- A/B test different versions of key elements (like headlines) to see what works best.
- Integrate these learnings and any upcoming product/dashboard enhancements into future design updates.
2. Stay informed and iterate:
- Continuously monitor key metrics like conversion rates and user behavior.
- Regularly gather user feedback through surveys or interviews to understand their evolving needs.
- Analyze user interactions with heatmaps and session recordings to identify areas for improvement.
3. Spread the good work and collaborate:
- Develop a style guide to maintain consistency across all product pages.
- Prioritize which product pages to redesign next based on impact and traffic.
- Foster collaboration between product, tech, and content teams for continuous improvement.
Lessons Learned
The successful redesign of the product page has yielded valuable lessons:
1. User-centricity is key:
Prioritizing user experience (UX) through clear communication, addressing user needs, and A/B testing led to increased engagement and conversions.
2. Data-driven decisions are essential:
Utilizing data from test cases, analytics, and user feedback enabled informed decision-making throughout the process.
3. Continuous improvement is crucial:
By regularly monitoring user behavior, gathering feedback, and analyzing performance, the page can be continuously optimized for long-term success.
4. Collaboration fosters innovation:
Effective communication and collaboration between design, development, and content teams ensure a unified vision and successful execution.
5. Celebrate achievements:
Recognizing the team's efforts and celebrating successes promotes a positive and collaborative work environment.